Html 背景画像 全画面
Video要素に、別の要素を「 position 」プロパティを使って重ねることで、動画背景の上にコンテンツがのっているように見せます。 CSSだけで動画背景を実装する.

Html 背景画像 全画面. ※背景画像の画面上の位置は、background-position:center;を指定して、中央に表示されたものとします。 PCモニターサイズ19 × 1080の場合. 背景画像のサイズを指定しています。 autoは横幅を、100%は高さの指定になります。ここでは単位が % であるところに注意です。 CSS9行目、background-position:. こんばんは、Webプログラマの篠田です。 今回は、Webブラウザ上で動画の自動全画面(フルスクリーン)表示をする方法をご紹介します。 動画の自動での全画面(フルスクリーン)表示はできない! いきなり、タイトル否定をしているような内容となってしまいましたね。.
HTMLの用意 Step 1 魔法の単位”vw”, “vh”で要素の幅と高さを常に画面の高さに保つ Step 2 “flexible box (flexbox)”で縦横中央配置を実現 Step 3 “background-size:. フルスクリーンで画像を背景として配置する方法です。 backgroundで背景全体が写真になるだけでオシャレなサイトになりますよね。 いろいろ方法はあるようですが、2つ紹介します。 CSSだけでbackgroundをフルスクリーンにする一番簡単な方法. HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 <body background="画像ファイル名またはURL"> ~ </body>.
Background-position は、背景画像の表示位置を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像の表示位置を指定することができます。. こんにちは、福岡のホームページ制作シンス株式会社の越水です。 美しい写真を背景画像としてブラウザ画面いっぱいに表示したい時に役立つjQueryプラグインの紹介です。 Backstretchの使い方 まずはBackstretchをWebサイトへインストールします。. Table-cell を使い、文字を画面の中央に表示させます。 画面いっぱいに背景画像を表示し、その中央へ文字を表示させます。 こんな感じです。.
全画面表示で、かつレスポンシブル表示が必要なので、body部は全て背景にします。 ⇒ background-image:(URL) 2, 画像は中央に表示させます。 ⇒ background-position:. 今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができます! まずは早速デモをご覧ください。 この. # html, bodyに100%で全画面に背景を表示する full-page クラスに height を 親の要素 に対して 100% の高さとする。 full-page クラスのついている div の親要素として body 、 html がいるのでこの2つにも height:.

巨龙天宫背景背景图片下载 19x844像素jpg格式 编号1lwfyo4gv 图精灵

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理

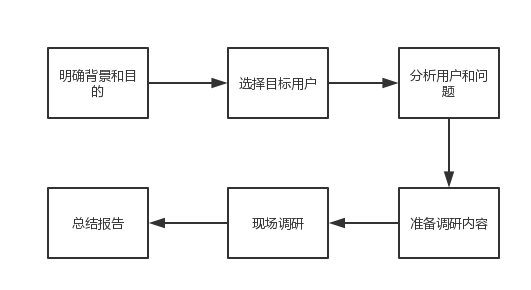
浅谈用户调研 沉默的阿泰斯 博客园
Html 背景画像 全画面 のギャラリー

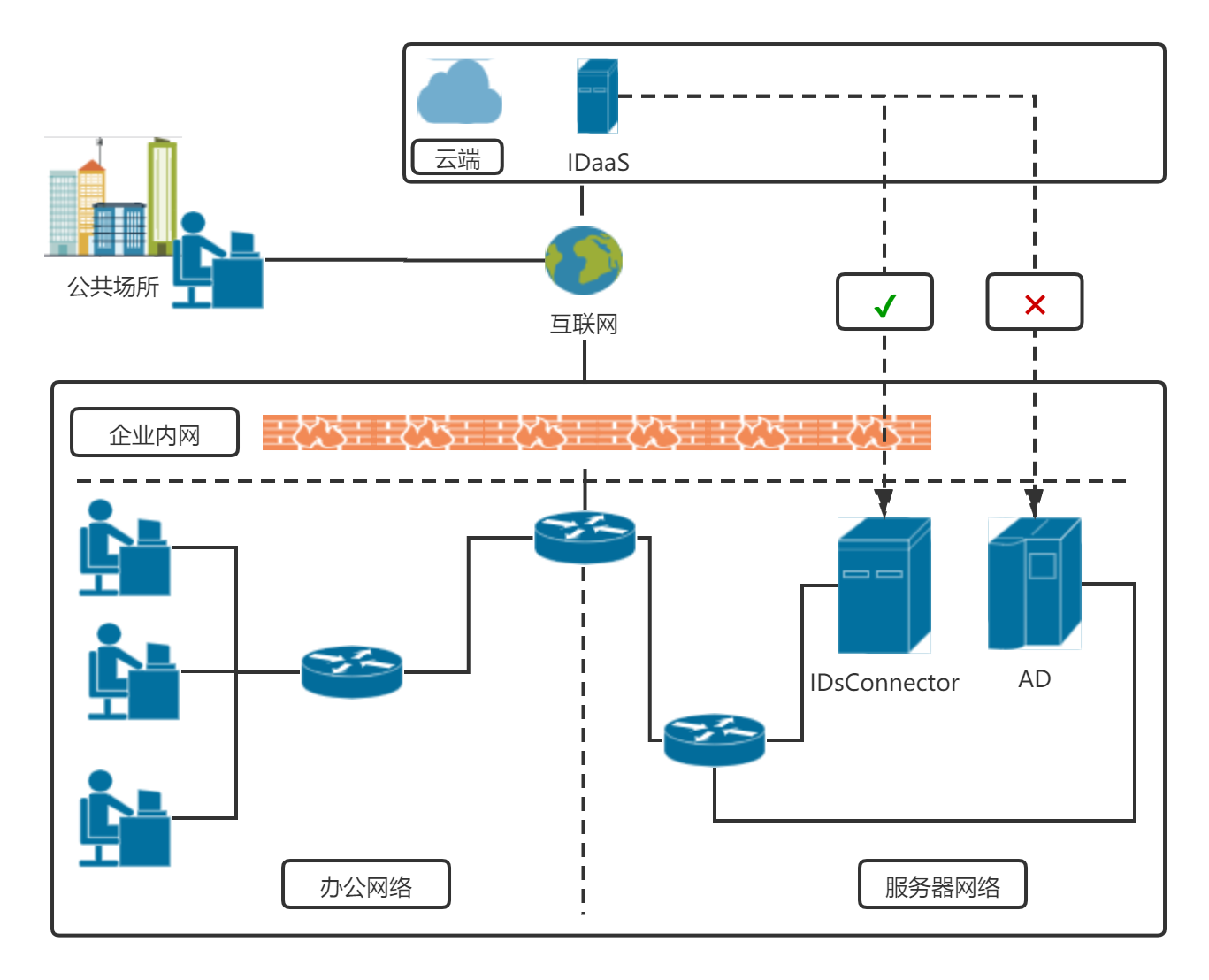
内网ad认证 其他 最佳实践 应用身份服务 阿里云

渠道优化完全指南 如何最大化的获得转化效果

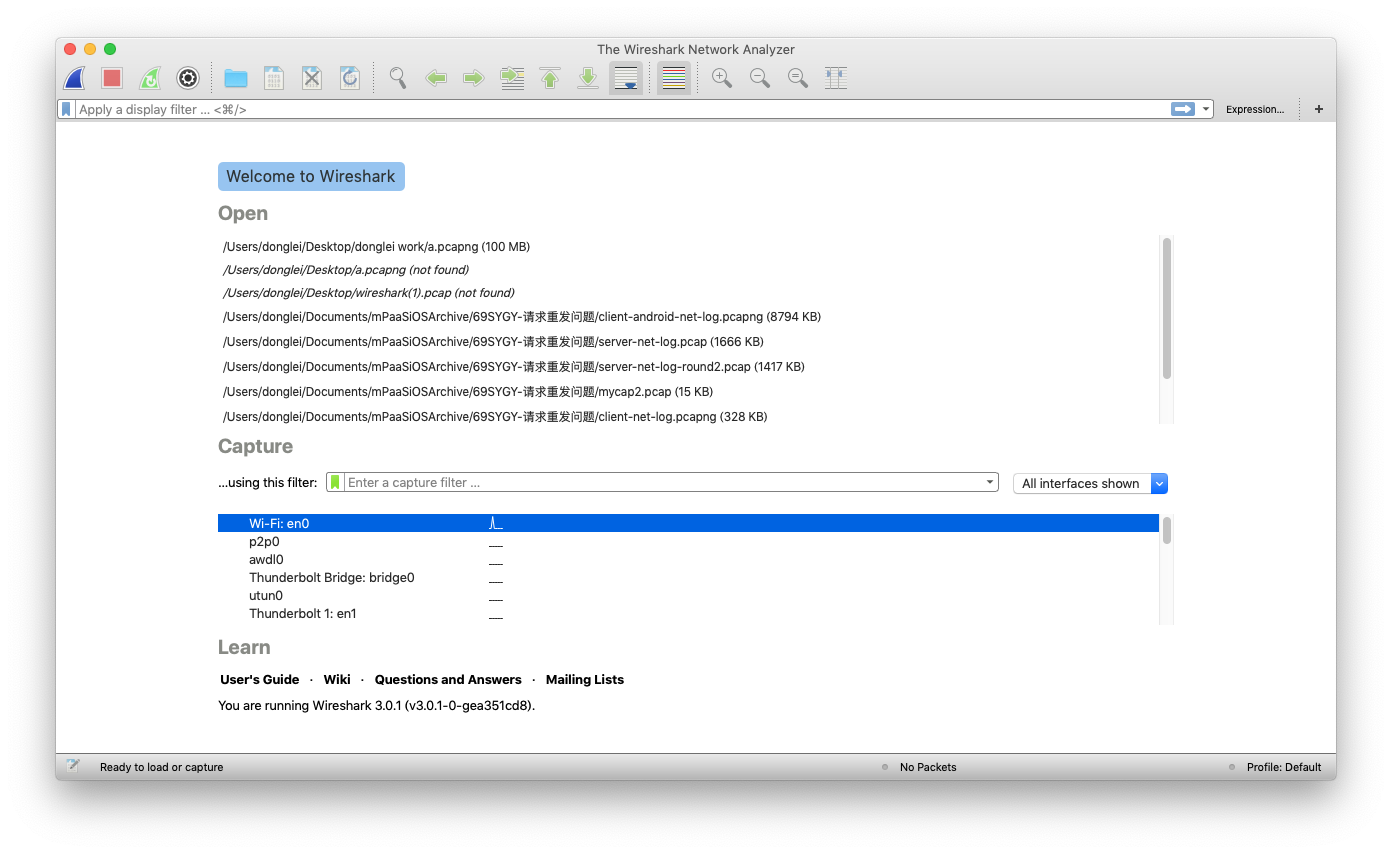
如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

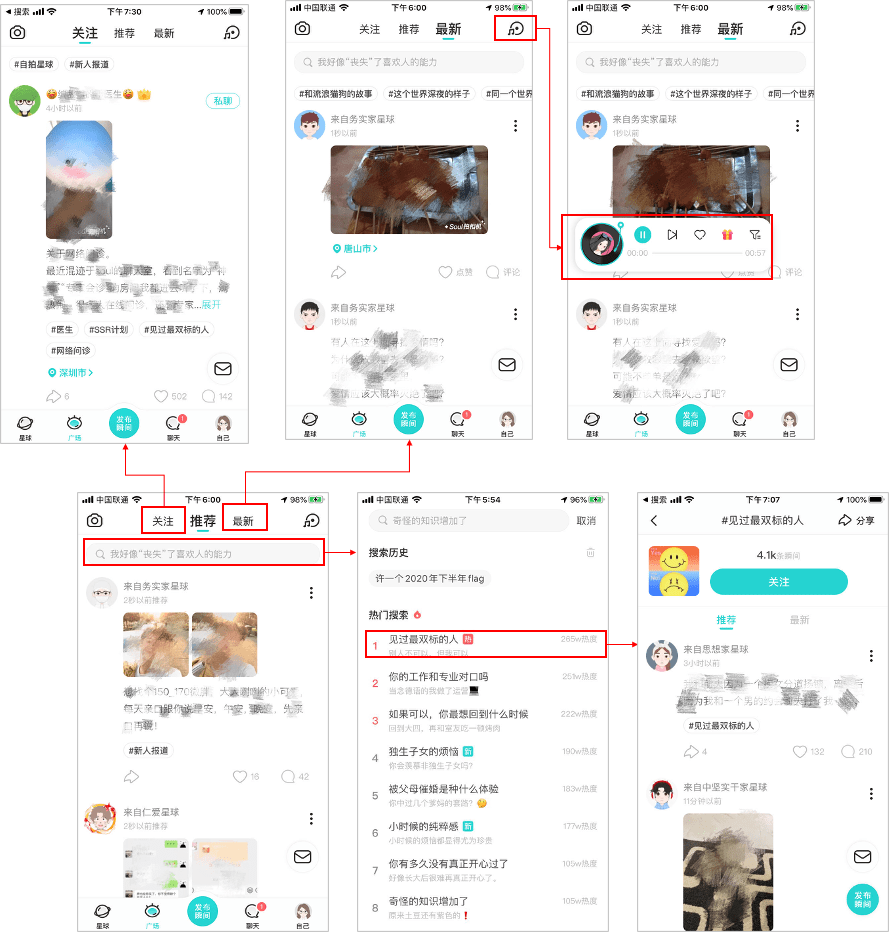
Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 用户

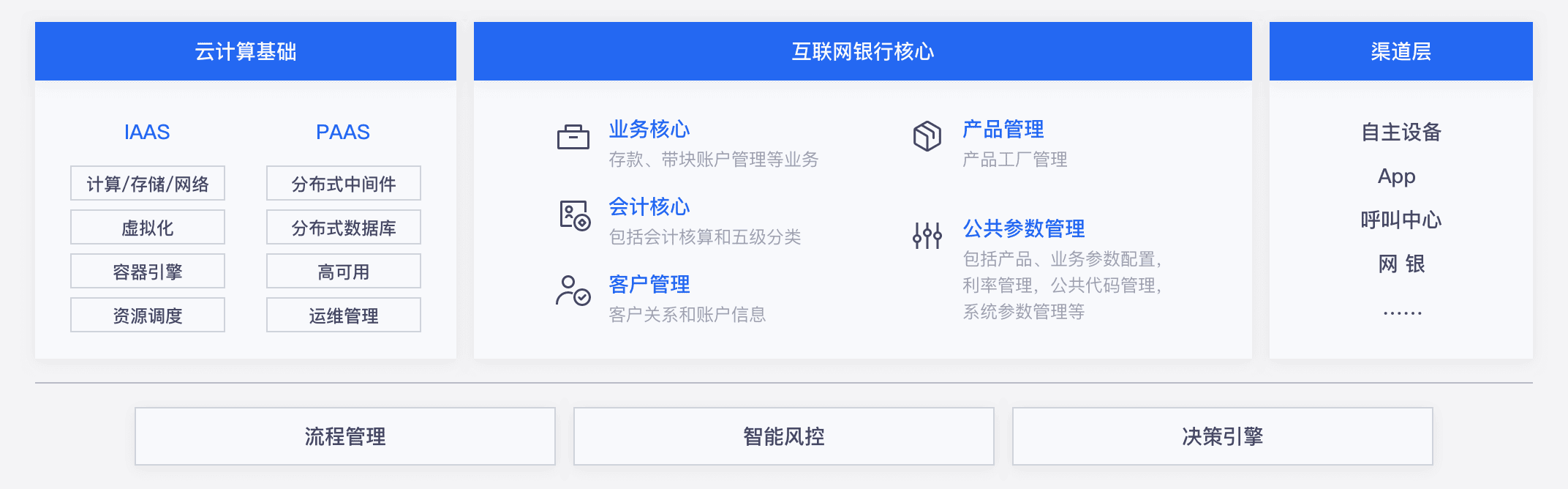
百度智能云 互联网核心解决方案

如何抓取网络包 开发者工具 问题排查指南 移动开发平台mpaas 阿里云

私域流量池 社交电商运营全攻略 私域流量微博微信朋友圈营销推广书籍 摘要书评试读 京东图书

Perfect Full Page Background Image Css Tricks

Perfect Full Page Background Image Css Tricks

Geekpwn 国际安全极客大赛

理解用户画像 天戈朱 博客园

Beethoven钢琴下载 Beethoven钢琴意思 Beethoven钢琴价格 赏析 淘宝海外

Red Giant Keying Suite V11 1绿化版 视频处理软件下载 站长网 Downzz Com

Css3 背景画像を無限スクロールさせる Infinite Scrolling Background がカッコいいですよ 株式会社オンズ
1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver

Geekpwn 国际安全极客大赛

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 用户

仁云科技 数字化转型 Hr三支柱模型转型 Hr软件解决方案 Hr共享服务平台 Hr共享服务中心 Hrssc

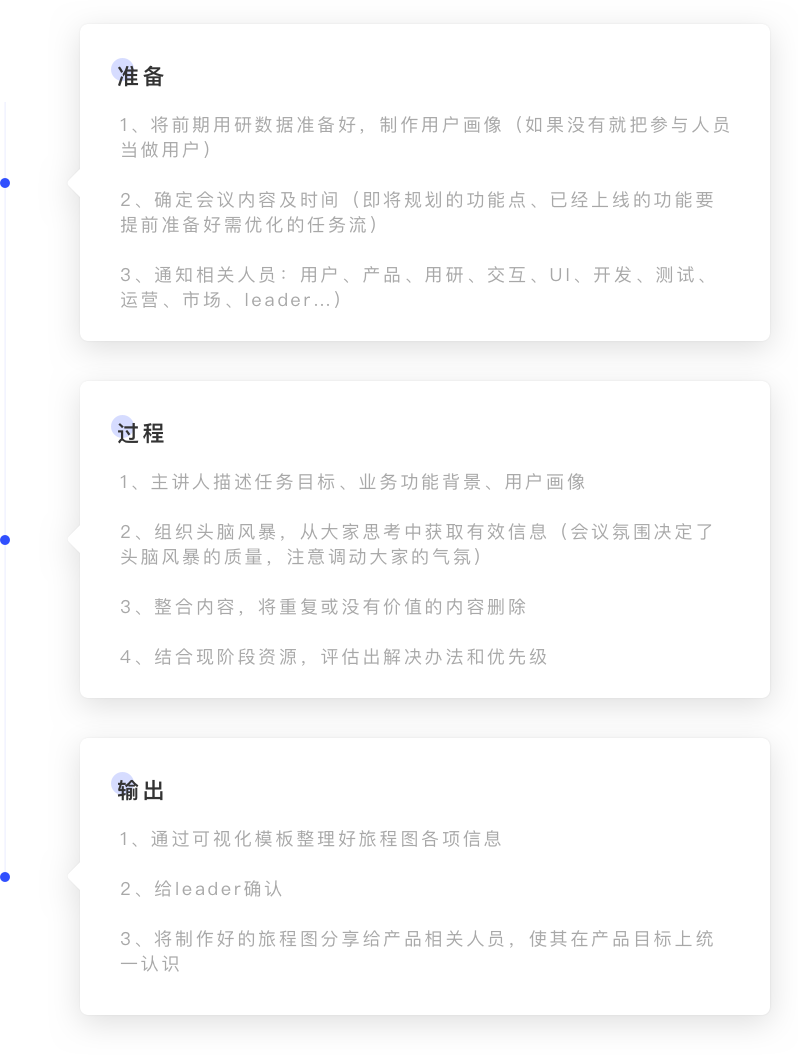
用户体验旅程图 概念 实操 模板 Ui 网页 工业 产品 观点 H梓暄 原创文章 站酷 Zcool

广发证券校园招聘

网易云音乐的竞品分析报告以及优化建议 人人都是产品经理
2

Html初心者入門 Select要素とは何 使い方も解説 Webcamp Navi

Bookmark Original Browser Notepad Example

Html 白い部分に背景画像を配置したい Teratail

背景背景图片下载 19x1715像素jpg格式 编号1ygfgl851 图精灵

Css Cssの記述で 背景画像やテキストの上に背景画像を重ねる方法 Devolen

Cssの背景画像指定 Backgroundの使い方とプロパティの説明書
Drawing Pixel Text Yellow Font Line Icon Design 图形png剪纸艺术免费下载 1金宝搏网站

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

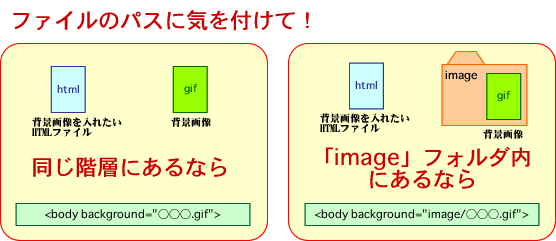
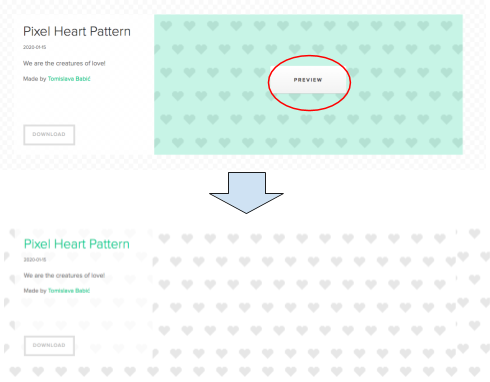
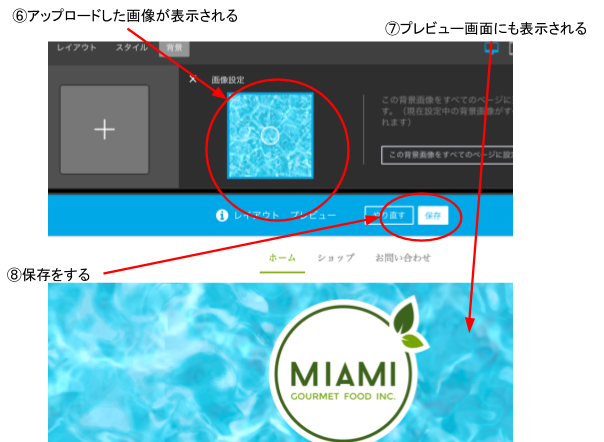
背景に画像を入れてみよう ホームページは難しくない

程序员文库

趋势i 解析新拟态风格最全指南 Ui 网页 其他 观点 木七木七 原创文章 站酷 Zcool

五万字重磅钜献 Gartner 年十大战略技术趋势 附大量名词解释 全版 书悦微知书悦微知

蓝色光线背景背景图片下载 3772x5413像素jpg格式 编号vwkf33g9v 图精灵

转贴 神策数据推出4款用户行为分析工具 去年营收过亿 已启动d轮融资 Good Articles To Share I3investor

趋势i 解析新拟态风格最全指南 Ui 网页 其他 观点 木七木七 原创文章 站酷 Zcool
.png)
山东新海软件股份有限公司

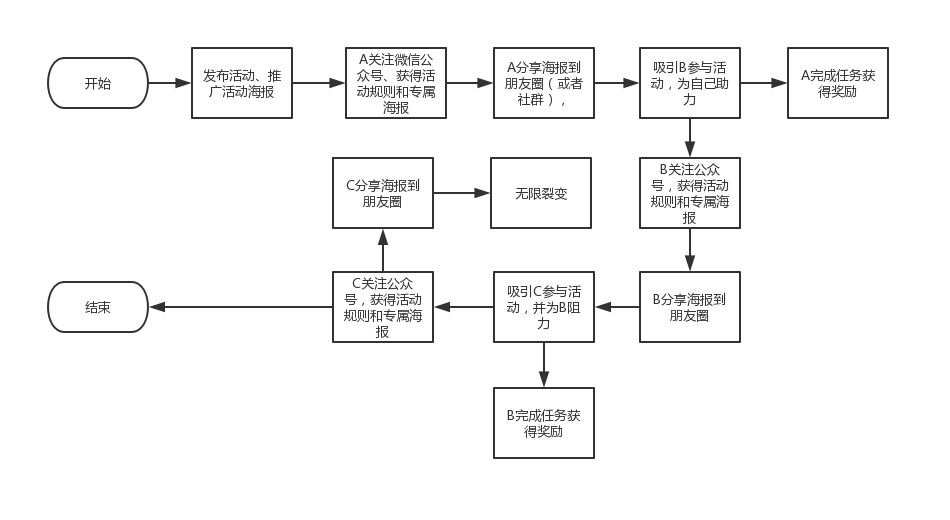
如何写一份99分的活动策划方案 爱运营

用户画像 5itech 博客园

小雨伞 保险特卖平台

小熊云朵花瓣心形女生喜欢可爱的网页背景图案 网页背景 素材库 资料库

Html コピペでok 画像の上にテキストを重ねてみよう
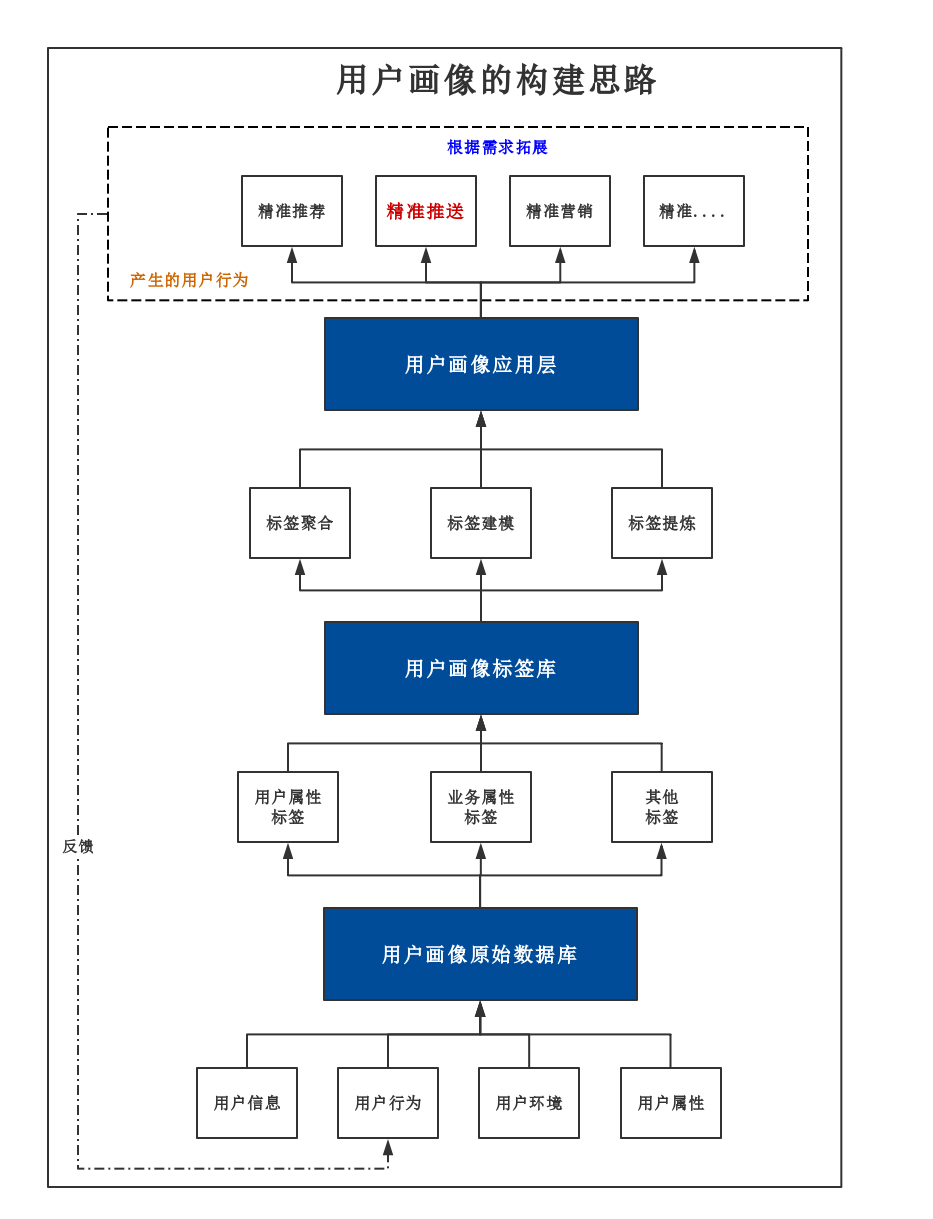
用户画像 使用antlr构建用户筛选的dsl 大数据星球 浪尖 Csdn博客

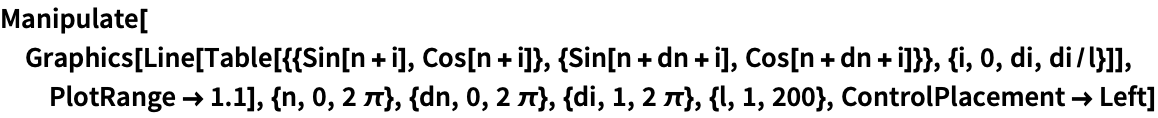
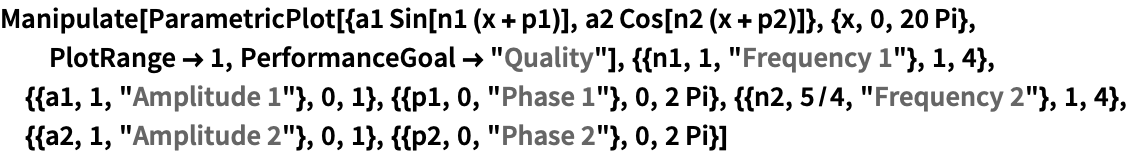
Manipulate 简介 Wolfram 语言参考资料

Datatist 上海画龙信息科技 世界预测营销云领跑者
全流程攻略 如何构建人工智能产品 喜欢打酱油的老鸟 Csdn博客

Css3 背景画像を薄くする方法 Qiita

Manipulate 简介 Wolfram 语言参考资料

用户画像 Davawang 博客园

Wordpressの背景画像を設定する基礎知識とcss指定方法 株式会社バズったー

Background Position 背景画像の表示位置を指定する 日経クロステック Xtech

小熊云朵花瓣心形女生喜欢可爱的网页背景图案 网页背景 素材库 资料库

ホームページ背景タイプ別商用可フリー素材14サイトと背景変更方法 ジンドゥー Jimdo

如何设计出更好的按钮 人人都是产品经理

Fhyw5i2vrvlpbm
飞桨文字识别模型套件paddleocr首次开源 带来8 6m超轻量中英文ocr模型 百度大脑 Csdn博客

太阁立志传全系列中文版 张昊翔博客

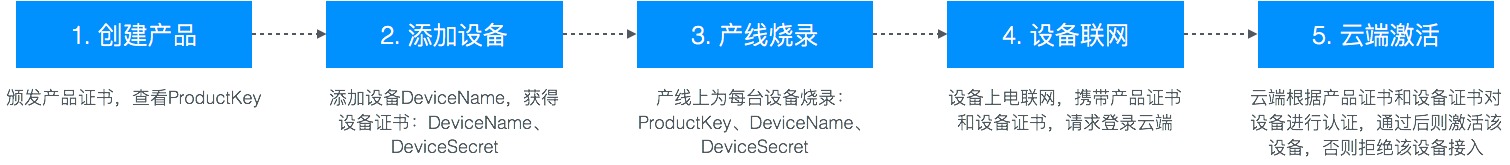
一机一密 设备安全认证 设备接入 阿里云物联网平台 阿里云

B端组件化思考 基本规范篇 人人都是产品经理

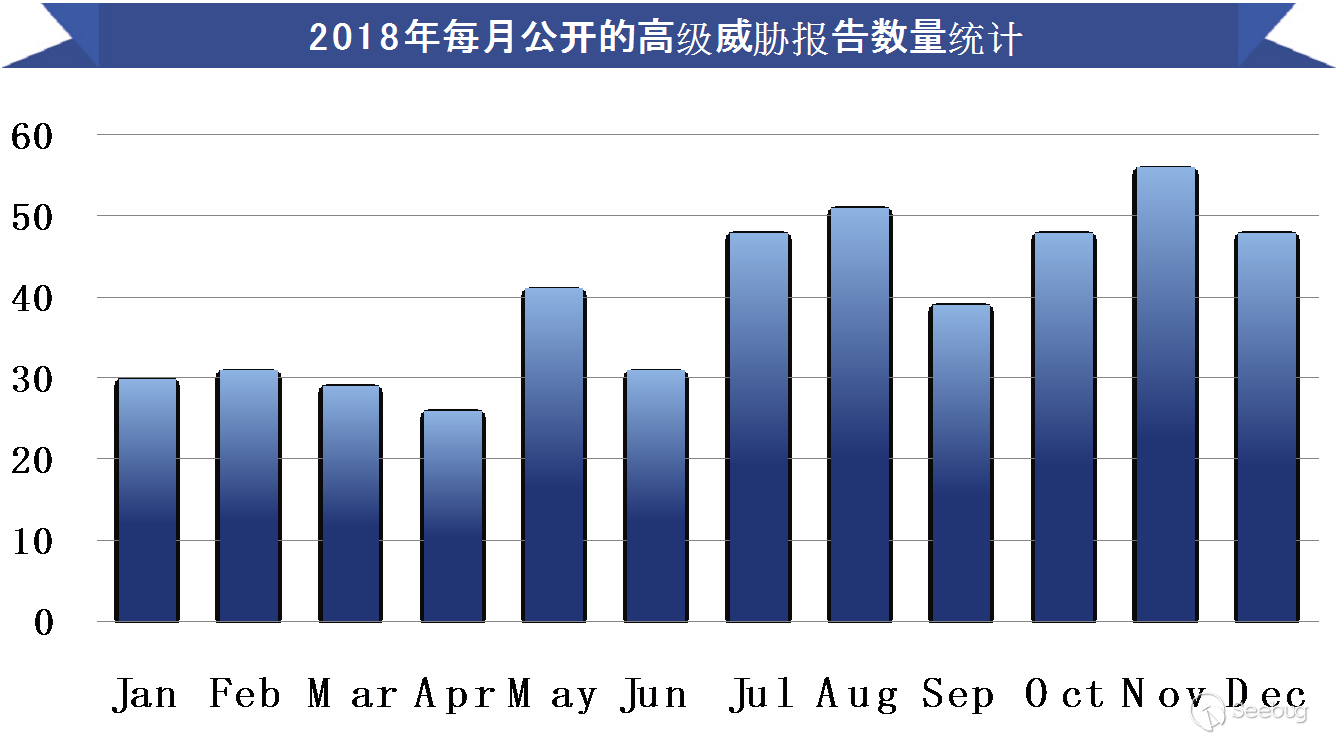
全球高级持续性威胁 Apt 18年总结报告

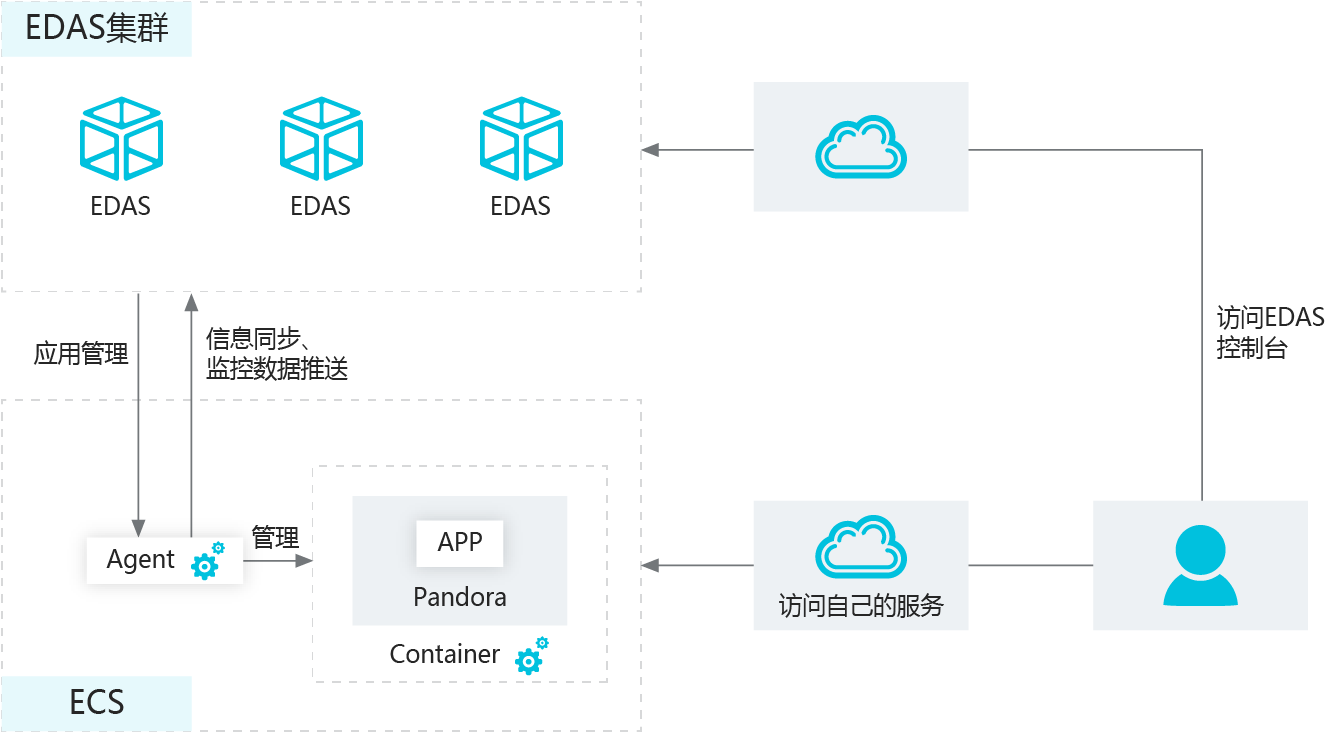
安装edas Agent Ecs 资源管理 Ecs集群用户指南 企业级分布式应用服务edas 阿里云

客服中心 腾讯企点官网

友盟 移动统计分析u App

程序员文库 利用efs 快速搭建nfs 文件系统

快速入门 Nlp自学习平台 自然语言处理 阿里云

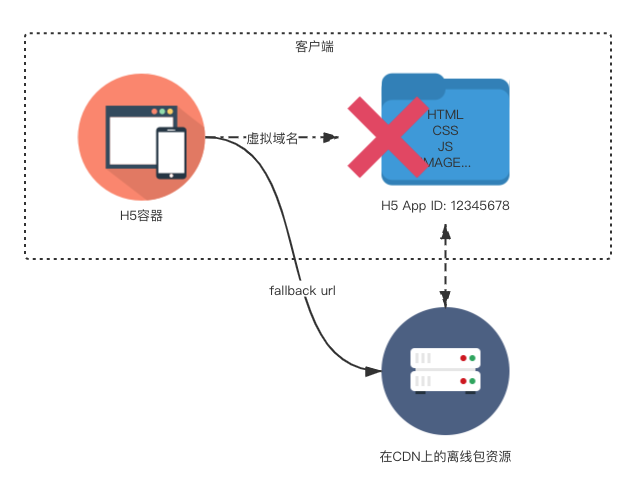
如何排查离线包验签失败的问题 H5 容器与离线包 问题排查指南 移动开发平台mpaas 阿里云

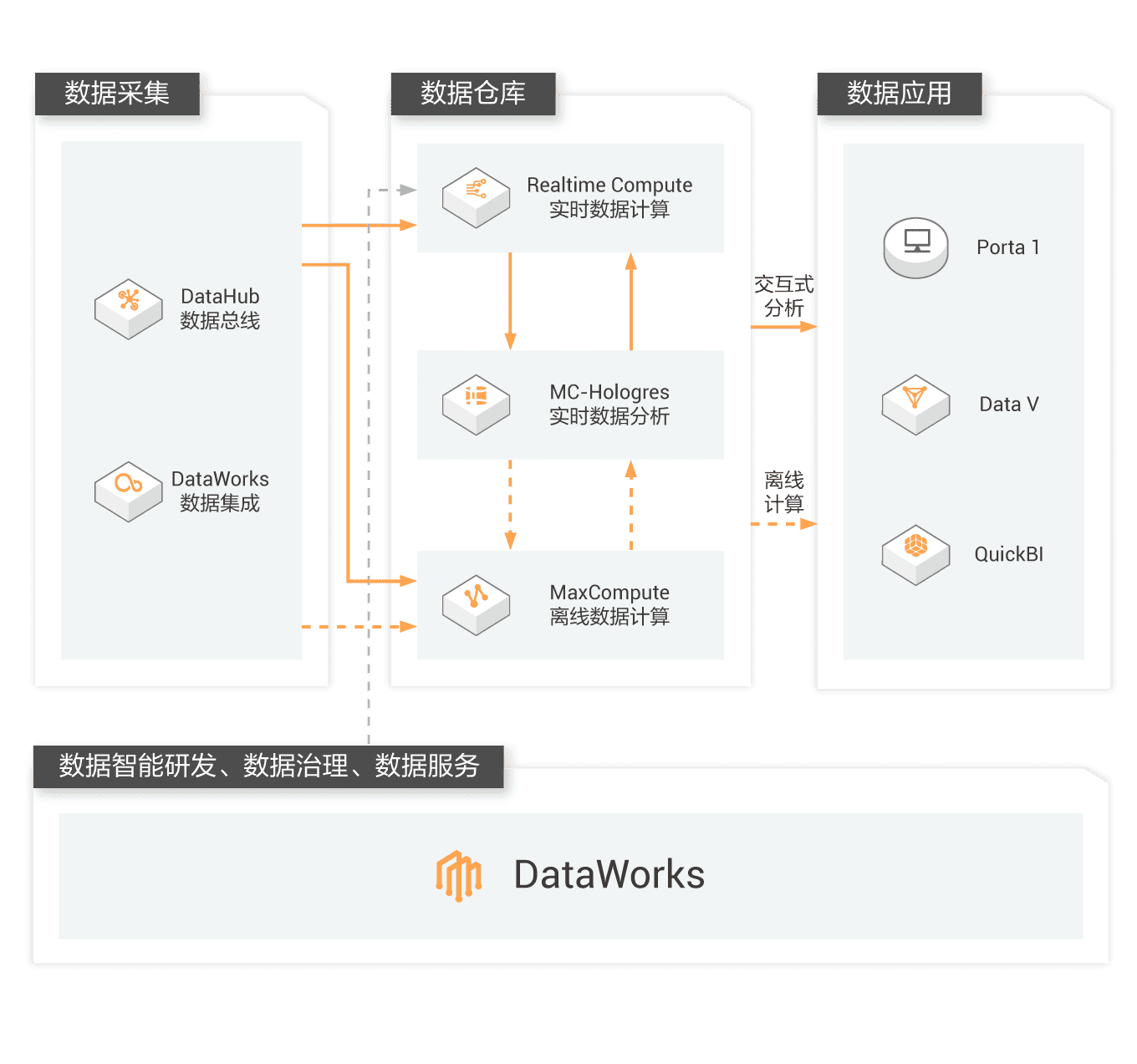
Dataworks 一站式大数据开发治理平台 阿里巴巴数据治理最佳实践 阿里云

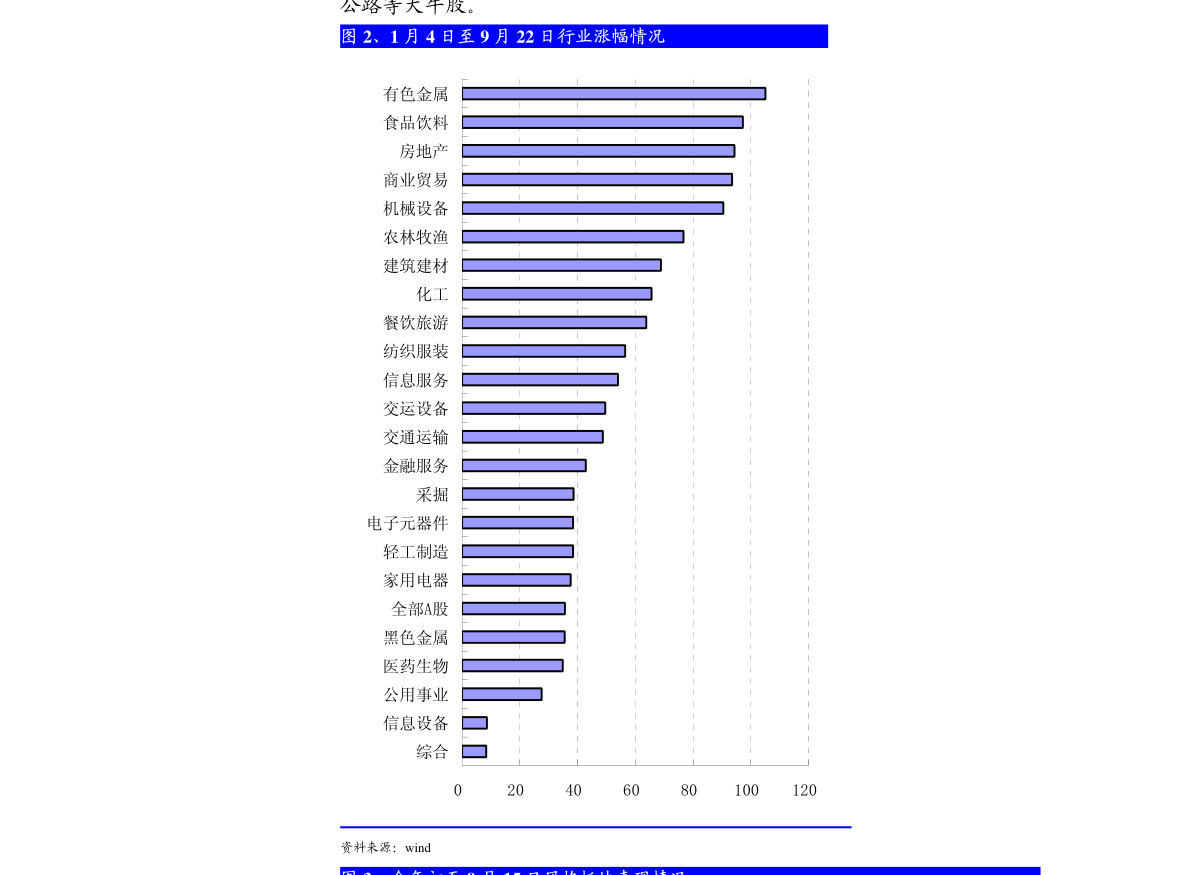
卲青研报 400篇卲青相关研究报告下载 迈博知名分析师

Manipulate 简介 Wolfram 语言参考资料

Service Master Terms Of Use Pixiv Inc

File Kuroda Fuji No Background And Black Color Drawing Svg 维基百科 自由的百科全书

Soul产品分析报告 不看脸 的灵魂社交是新一代的社交选择 人人都是产品经理

Datatist 上海画龙信息科技 世界预测营销云领跑者

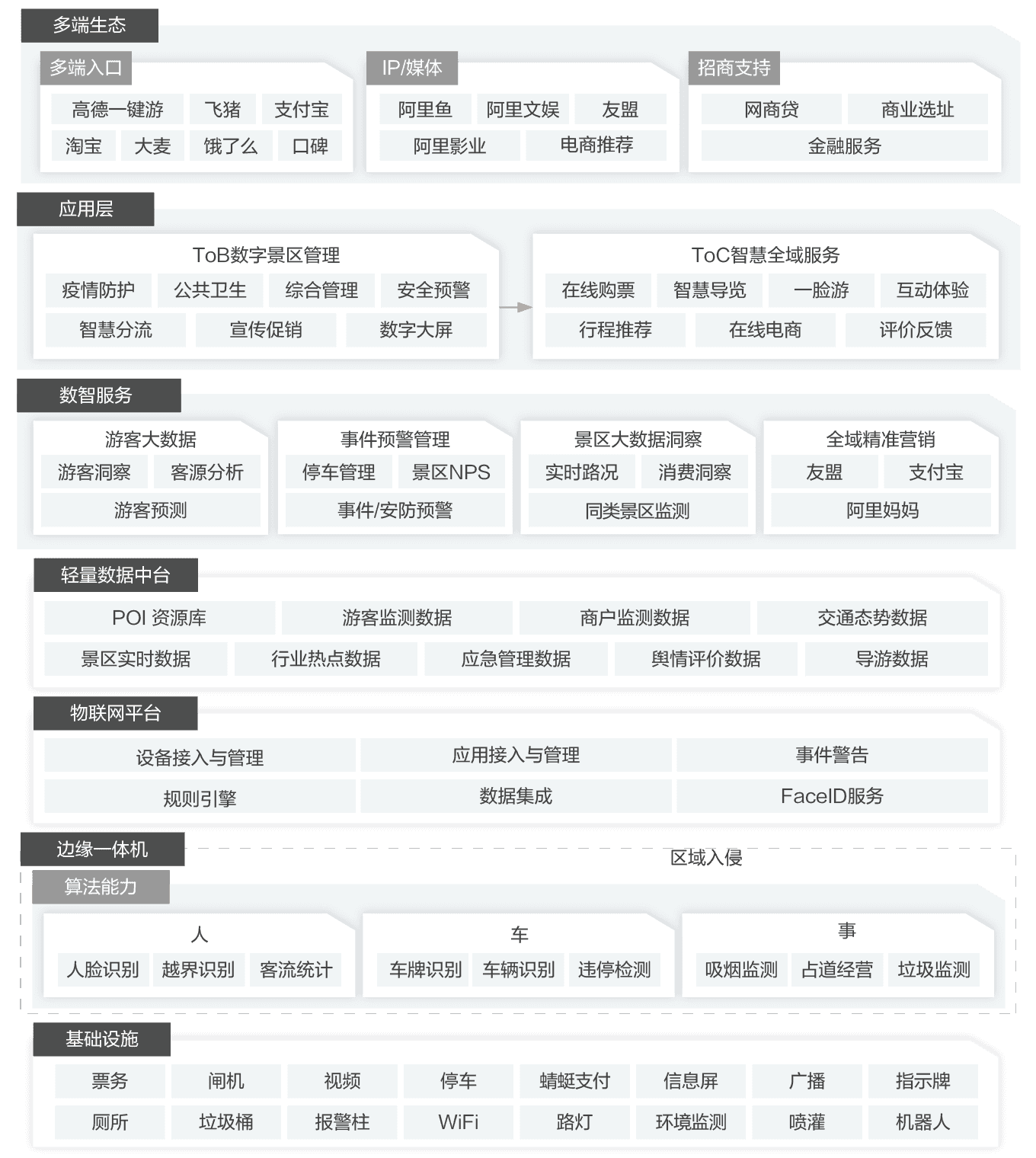
智慧景区解决方案 旅游 景区 阿里云

消除图片中的背景 Remove Bg

Css3 背景画像を薄くする方法 Qiita

数据中心安全建设 数据中心安全防护 数据中心安全场景 深信服数据中心安全解决方案

数极客 新零售大数据解决方案 零售行业数据分析 店铺数据分析

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

初心者向け Htmlで背景色を設定する簡単な方法 Codecampus

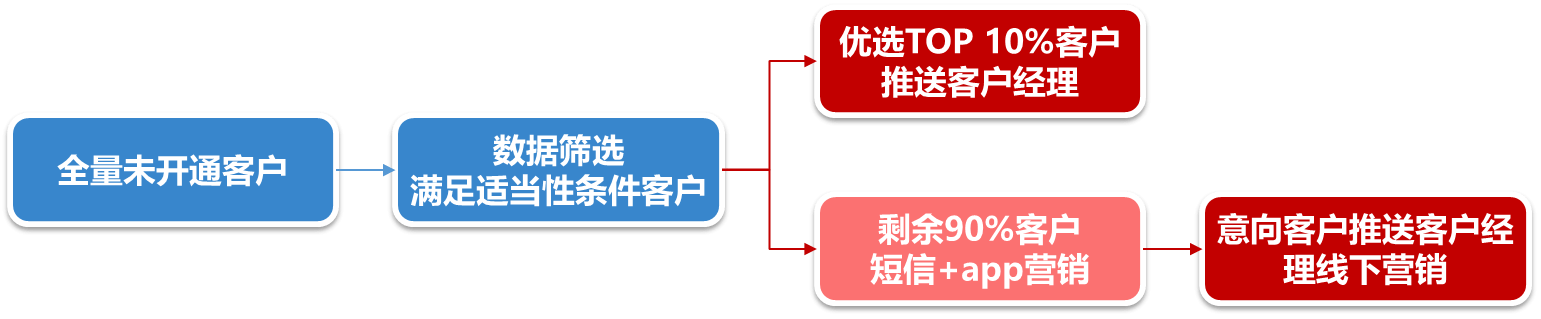
中国联通大数据精准外呼营销平台 为公司企业提供全面解决方案

ホームページ背景タイプ別商用可フリー素材14サイトと背景変更方法 ジンドゥー Jimdo

客服中心 腾讯企点官网

推送系统从0到1 My Secret Rainbow

Ai时代客户中心数据运营 客户世界

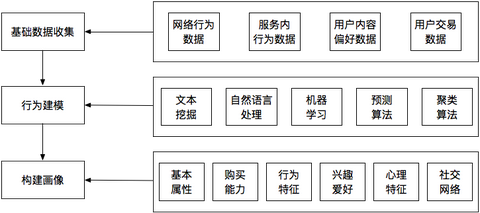
关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客
Github Hi Our Hi Face Hi头像 让头像有趣一点

エアコミケ用背景画像

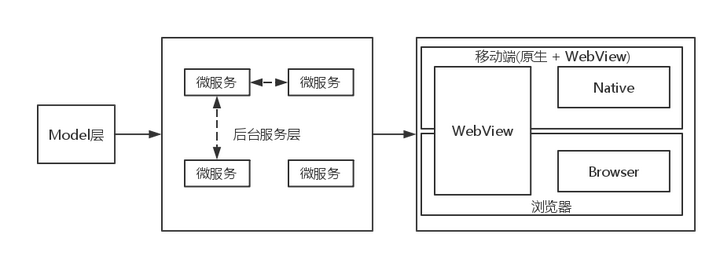
怎样成为全栈工程师 Full Stack Developer 知乎

大数据与人工智能技术在中信证券经纪业务中的应用 中信证券智能营销平台 专注金融科技与创新未央网

背景背景图片下载 3000x2400像素jpg格式 编号vrgfj2gr1 图精灵

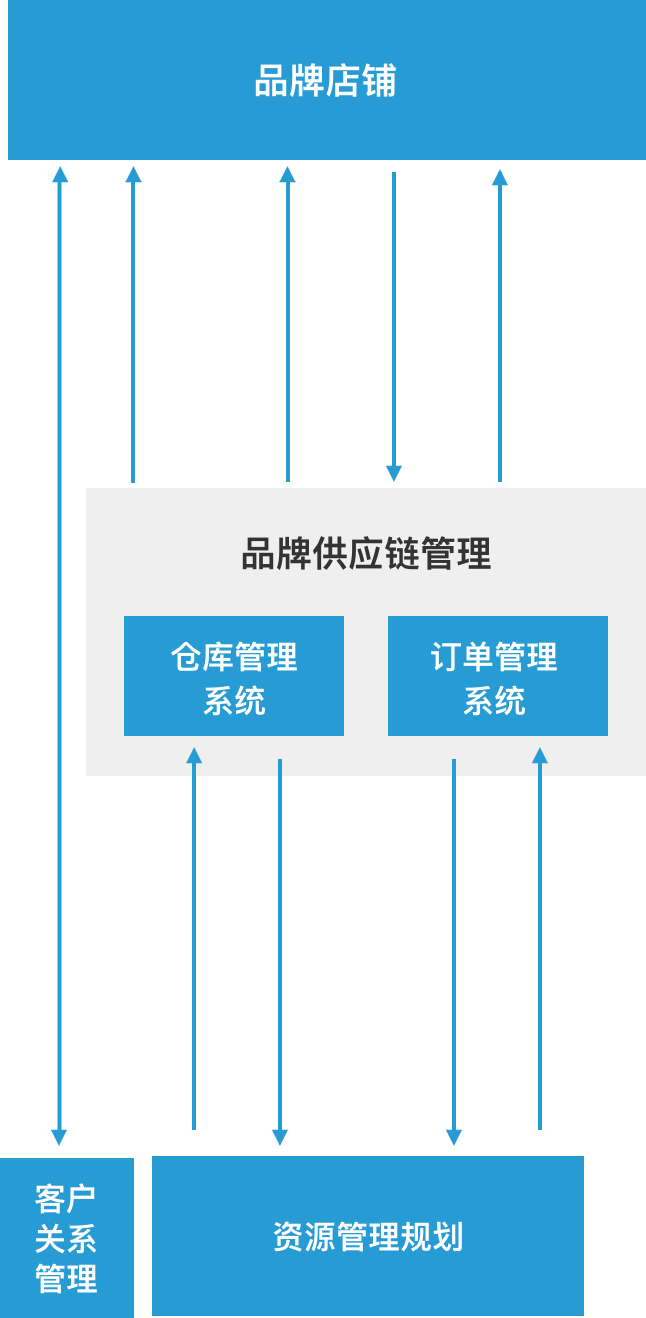
技术中心 电子商务系统解决方案及技术服务 宝尊

关于数据画像的定位 发展趋势和应用实践 Qzhida的博客 Csdn博客

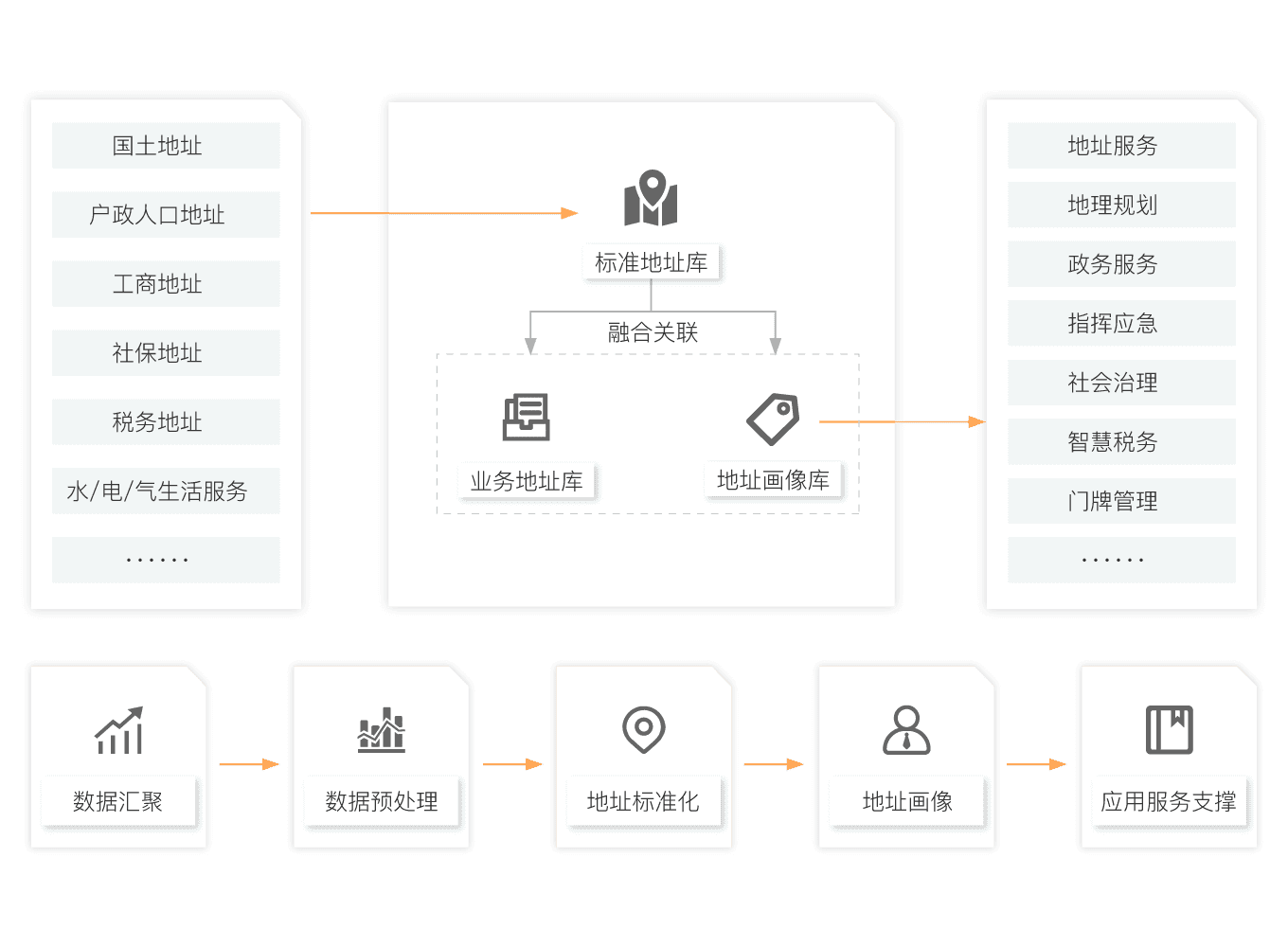
政企标准地址服务解决方案 标准地址 智慧政务 阿里云
用户画像标签体系 从零开始搭建实时用户画像 三 Xiangwang26的博客 Csdn博客

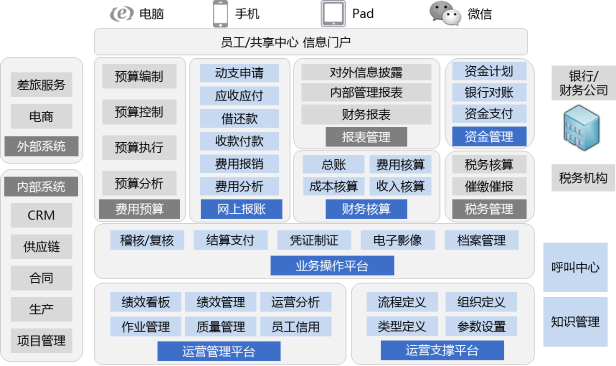
财务共享服务中心 浪潮



